このブログはXdomainの無料サービス「WordPressサーバー」を利用している。
このサービスは無料だけどいろいろ(WordPressとしての標準的な)カスタマイズもできて気に入ってるんだが、ちょっと詰まったところがあって。
WordPressプラグイン「Jetpack」を導入できない!?
今回は、Jetpackの導入に失敗した話と、成功するまでの話を紹介する。
2018年5月25日追記:
本記事の内容は当サイトのドメイン変更前かつHTTPS対応前の話である。
当時の当サイトのURLは http://labe.wp.xdomain.jp/ であった。
IXR -32300 エラー
普通にWordPressのダッシュボードでJetpackをインストールし、有効化すると、JetpackをWordPress.comに連携するリンクが表示されるので、それをクリックするとエラーが出た。
The Jetpack server was unable to communicate with your site https://labe.wp.xdomain.jp [IXR -32300: transport error: http_request_failed SSL: no alternative certificate subject name matches target host name 'labe.wp.xdomain.jp']
注:エラーメッセージを忘れてしまったのでネットから拾ってきた。もしかしたら一部異なるかもしれない。
ググってみると、原因はWordPressサーバー上の「xmlrpc.php」へのアクセスがブロックされているとのことだ。
Xdomainによる制限を解除する
Xdomainのサービスでは「xmlrpc.php」への海外IPアドレスからのアクセスがデフォルトで禁止されている。
WordPress.comのサーバーは海外にあるらしいので、この制限を一時的に解除しよう。
XdomainのWordPressサーバーの管理パネルにログインして「国外IPアクセス制限設定」に入る。
そして、「XML-RPC APIアクセス制限を無効化する」ボタンでアクセス制限を解除する。
連携に成功した後は、このアクセス制限を再び有効に戻しても構わないようだ。
また、「.htaccess」によるアクセス制限が設定されている場合は、WordPress.comからのアクセスを許可するように設定を変更する。
俺は「.htaccess」に多少の記述を追加しているが、今回問題となるようなものはなかった。
「.htaccess」の編集はミスるとやばいので、十分に注意すること。方法は各自で調べてほしい。
SSL証明書の問題?
検索では上記の方法で成功したという報告が多く見られたが、このブログではまだ成功しなかった。
というか、ググって見つかるエラーメッセージは、このブログのとは少し違っていた。
さらに調べると、HTTP通信を暗号化するためのSSL証明書が不正であるのが原因という説が。
……うん、実はそうなんだ。
このブログのURLの先頭の「http」を「https」に変えてアクセスしてみよう。できればPCから。
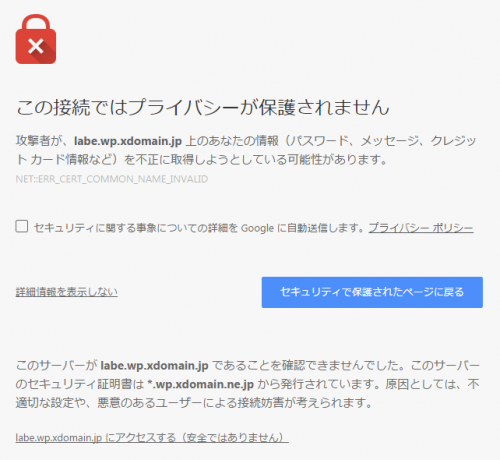
すると、以下のようにセキュリティに関する警告が表示される。

XdomainのWordPressサーバーではHTTPS接続が可能だが、SSL証明書がこのブログのドメイン「labe.wp.xdomain.jp」ではなく「*.wp.xdomain.ne.jp」から発行されている、いわゆる「オレオレ証明書」であるのが原因だ。
このドメインはサービス提供者であるXdomainのものだが、さすがに各利用者向けにSSL証明書を発行してくれるほど太っ腹ではない、というか正式なSSL証明書はしかるべき認証機関から取得しなければならないわけだ。
一応オレオレ証明書でも手動で承認すればアクセスできるようになるが、俺自身が使用する場合か、俺に全幅の信頼を寄せる場合を除き、ほんとはよくない方法だ。
というわけで、このブログはせっかくHTTPSに対応させたが、あえてHTTPSを避けるようにした経緯がある。
過去記事ではSSL証明書のことは書かなかったな……
さて、WordPress.comとの連携の際は「xmlrpc.php」にHTTPSでアクセスされているようなので、SSL証明書のエラーを避けるためHTTPでアクセスしてもらうようにすればいいわけだ。
以下のサイトを参考にした。
WordPressでJetpackプラグイン連携エラーがでる場合 | Kimiya Kitaniの徒然なるブログ
リンク先には、諦めてSSL証明書を買うか、Jetpack連携にのみHTTPを使用するよう設定せよ(ただしWordPress 4.0未満の場合に限る)と書かれているが、WordPress 4.3.1でも連携に成功したので、その方法を紹介する。
WordPressサーバーのルートディレクトリにある「wp-config.php」というファイルをテキストエディタで開き、 define('FORCE_SSL_ADMIN', true); という行があれば、これによって管理ページへのアクセスがHTTPSに限定されている。
※ FORCE_SSL_LOGIN は、WordPress 4.0以降では FORCE_SSL_ADMIN と同じ処理になるらしい。
これを連携の際に無効化すればよい。
ということで、この行を消してしまおう(コメントアウトでOK)。
※WordPress.comからの連携時のアクセスが本当にHTTPでいいかどうかは各自で判断すること。
連携に成功したら、さっき消した部分を元に戻しても良い。
連携時さえエラーが出なければいいんだな。
一つ目に紹介した方法とこの方法を両方実行した結果、ついにこのブログもJetpackの導入に成功した!
終わりに
XdomainのWordPressサーバー(もしかしたらほかのサーバーでも)を利用していてJetpackのWordPress.comとの連携に失敗したときは、この方法を試してほしい。
ちなみに、このブログでJetpackを導入した理由は、Jetpackのアクセス解析機能を利用するためだ。
すでに別のアクセス解析プラグインを導入してたんだけど、いろいろ不満があって。
Jetpackのアクセス解析はかなり正確だと聞く。
ついでに「人気記事」も表示できるようになった。
でもこの人気記事の取得、キャッシュプラグインのせいかあんまり正確じゃないな……
しばらく使って様子を見るつもりだ。

こめんと